The one constant is changeOn providing reliable solutions on current platforms without succumbing to "new and shiny syndrome".
It's always a case of "using the right tool for the right job".
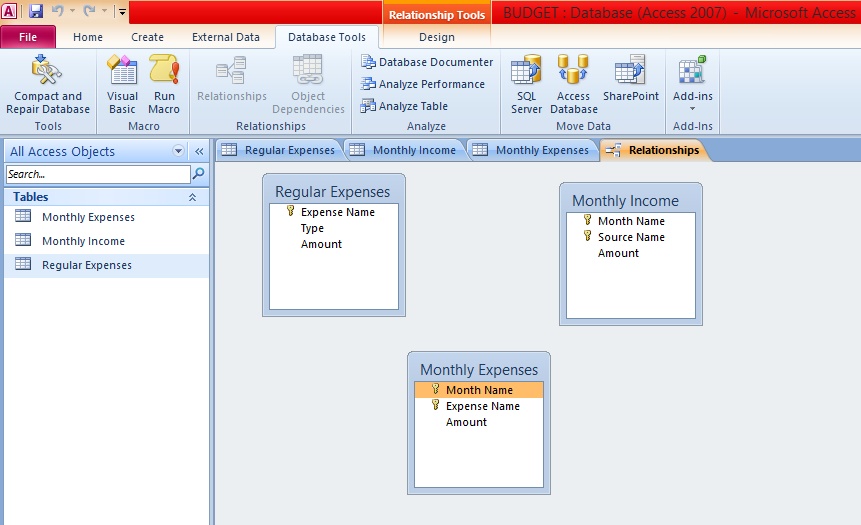
Having started my programming career working with MS Access Databases in 1995, the next logical step appeared to be MS SQL Server as an RDBMS. It was a painful lesson to be exposed to the disaster of trying to use MS Access as a front end to SQL Server. The internet was a new and exciting phenomena. Linus Torvalds was just getting Linux going. Coupled with the nightmare of machine deployment and dependencies as well as lousy performance over slow connections, the next step was to take the whole show into the web browser to provide a scalable, deployable application.
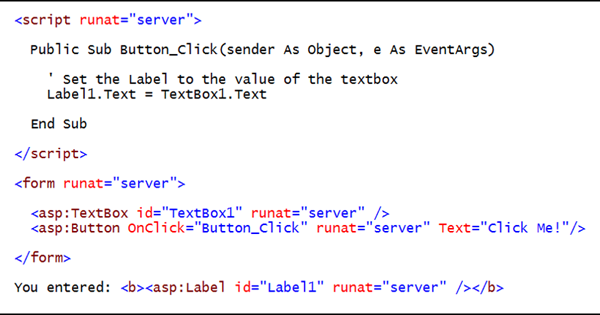
Classic Microsoft ASP
By Y2K Classic Microsoft ASP provided a great entry level scripting and templating language for delivering HTML interfaces.We were coding for Internet Explorer which was the world leading web browser of the time.
Coming from MS Access where data driven dropdown lists and form validation were in built, it was a case of starting from scratch when building business applications. Javascript was an infant and the joys of HTML5 form validation were a dream 20 years in the future. We rolled our own.
The quirks, limitations and bugs of ASP made it a frustrating language, but the vartype flexibility provided rapid application development opportunities. My mistake of the time was in not listening to the quiet voices in the open source community extolling the virtues of PHP, MySQL and the LAMP stack.
The PHP Server Side Language Decision
Having built an entire CRM and ERP system in classic ASP for the Hotgroup (Hotonline / Trinity Mirror) by 2004 it had become clear that Classic ASP was dying. I was on the lookout for a new programming language. The licensing costs and frustration with closed source bugs led me away from Microsoft.Seeing the speed of redundancy of programming languages, it seemed essential to try to pick a language which would last a long time.
- Perl seemed like a good choice but it was clearly being superseded by other languages.
- Python was a glint in the eye of some students at Stanford (I should have paid more attention there).
- Ruby on Rails was described by my colleague Marcin Kowalski as a "Write once, never read again" language
- Java was ubiquitous and well paid but I disliked the performance overhead of the Java Virtual Machine (JVM) and Apache Tomcat. A strongly typed language seemed overkill for web applications.
- PHP was a widely used, cross platform, high performance, Object Oriented, vartype language with multiple database driver support that looked like it would be in the game for a long time.
At the time there were a zillion PHP templating engines which were getting a lot of media attention such as Smarty.
The more I looked into them, the more I realised that PHP itself is a templating engine and that the abstraction layer only added marginal benefits.
I settled on the ADODBPHP Database Abstraction Layer so that database portability was at least an option.
Laravel was only a glint in the eye of Taylor Otwell at that point. There was Symfony but it seemed to cause more problems than it solved and I think it still does.
The RDBMS Choice
The decision to adopt PHP was accompanied by a need to pick an RDBMS. The choices were between Postgres and MySQL.Postgres was the preferred choice for speed and scalability but was not as widely deployed as MySQL.
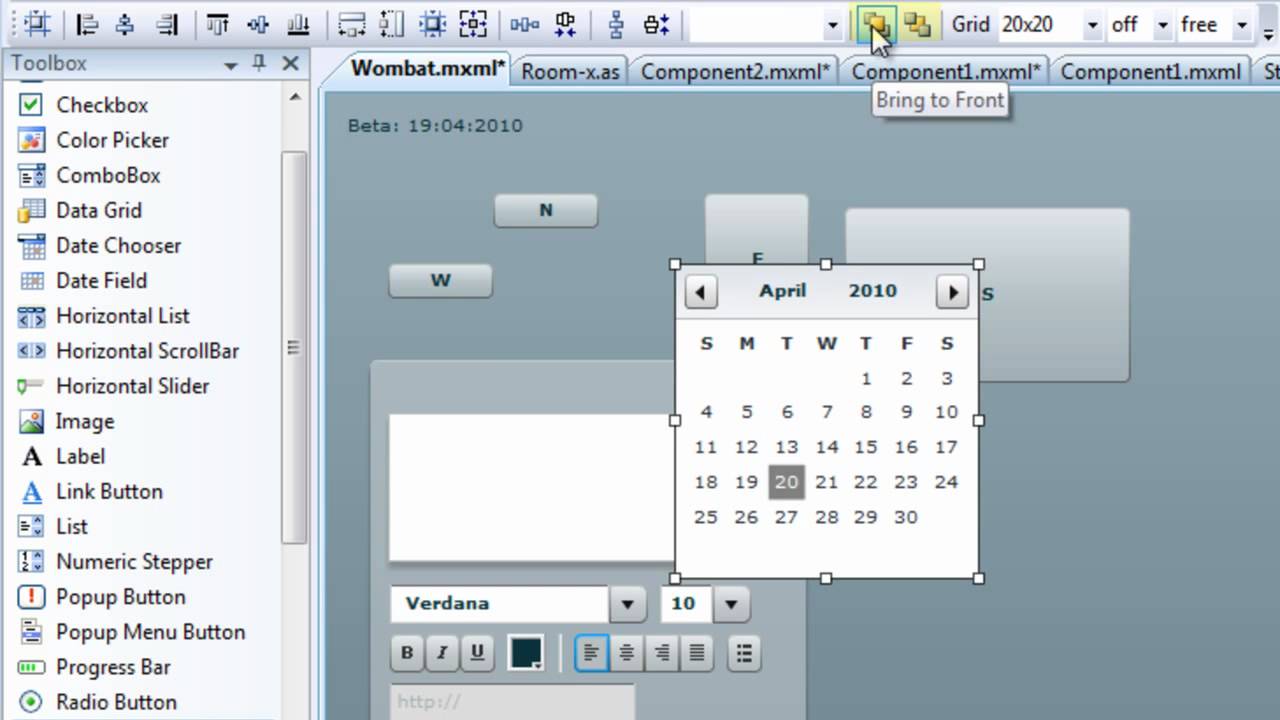
Adobe Flex vs HTML/Javascript as the browser UI
In 2008 we were deep in the browser incompatibility wars. Firefox and Google Chrome had smashed Internet Explorer from the top spot with their W3C Compliant implementations of the HTML specifications. The problem was in supporting all of those platforms (and versions) with CSS and Javascript. At the time, Javascript was too slow and incompatible to run safely cross-browser. JAVA plugins were a constant source of frustration and didn't look at all good. Adobe Flex appeared to solve all these problems by running inside the ubiquitous Adobe Flash Player and looked amazing.However, after spending a year working with Adobe Flex it became evident that it was full of bugs and that Steve Jobs and Apple were doing everything they could to kill Adobe Flash Player.